تحلیل بخش خصوصیات کالاها به همراه ساختار درختی فروشگاه الکترونیک
امروزه اکثر کسانی که قصد پیاده سازی فروشگاه اینترنتی را داشته باشند ، فروشگاه دیجی کالا را به عنوان اولین و بهترین گزینه برای ایده گرفتن انتخاب میکنند .
ولی این ایده گرفتن اکثرا فقط محدود به کپی آیکن ها ، دانلود فونت ها و چیدمان المان های مختلف می باشد . در ادامه قصد داریم با توجه به نحوه کارکرد فروشگاه دیجی کالا بخش خصوصیات کالا و منوی سایت دیجی کالا را تحلیل و پیاده سازی نماییم . از آنجاییکه هیچ تحلیل اولیه ای بدون نقص نمی باشد از دوستان خواهشمندم اگر در توضیحاتی که در ادامه هست مشکلی و یا ایده ای بهتر سراغ دارند بیان کنند تا بتوانیم یه مستندات خوب ارائه کنیم .
بخش اول : خصوصیات داینامیک
اولین قدم برای تحلیل ، کار کردن با نمونه موجود در دسترس می باشد ، ابتدا فرشگاه دیجی کالا را بر اساس گروه های های مختلف بررسی نمایید . اگر به بخش فنی کالا مراجعه نمایید متوجه خواهید شد که برای هر کالا یک سری ویژگی مختص به خود را دارد . روش اشتباهی است اگر بیایم برای هر کالا ویژگی تعریف کنیم زیرا این امر باعث افزونگی در پایگاه داده می شود .
ویژگی ها در دیجی کالا بر اساس سطح دوم منو (درخت ) می باشد .
یعنی فقط یکبار یک سری ویژگی برای گروه موبایل درج شده است و در هنگام درج کالا ، با توجه به گروهی که دارد لیست خصوصیات بارگزاری می شود و ادمین فقط اقدام به مقدار دهی آنها میکند .
نکته : یک کالا باید یک گروه اصلی داشته باشد که این گروه اصلی سطح دوم منوی سایت دیجی کالا می باشد . به علاوه یک کالا می تواند در چندین گروه مختلفت قرار گیرد ، البته فقط در گروه هایی می تواند قرار گیرد که زیر شاخه گروه اصلی کالا باشند یعنی همان سطح دوم منوی سایت .
پس تا به اینجا مشخص شد :
- هر کالا یک گروه اصلی دارد که این گروه اصلی سطح دوم منوی سایت دیجی کالا می باشد .
- هر کالا می تواند در چندین گروه مختلف قرار گیرد ، این گروه های باید از فرزندان (مستقیم / غیر مستقیم) گروه اصلی کالا باشند .
با توجه به اینکه ، بخش ویژگی های کالا وابسته به تولید یک درخت می باشد پس قبل از تکمیل بحث به تحلیل و تکمیل ساختار منوی فروشگاه دیجی کالا می پردازیم .
ساختار منوی فروشگاه دیجی کالا ، بر اساس پدر / فرزند می باشد و یک سری تنظیمات به طور مثال کدام آیتم ها نمایش داده شوند یا اینکه کدام آیتم ابتدا نمایش داده شوند و…
البته ساختار منوی دیجی کالا فقط به یک ساختار پدر / فرزندی ختم نمی باشد و یک سری موارد دیگر هم مانند نمایش برند ها و اتصال به خصوصیت ها می باشد که سعی خواهیم کرد در مقالات بعدی به تفصیل به آن بپردازیم .
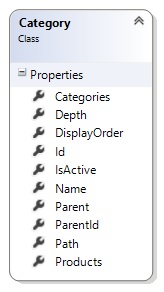
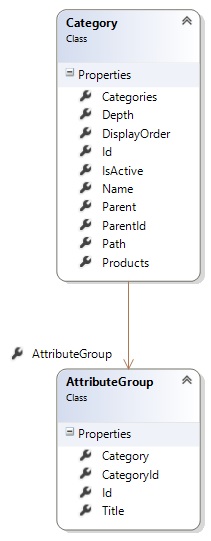
برای تولید منو نیاز به کلاسی به صورت زیر داریم :

لیست گروه های لازم برای فروشگاه آنلاین
با کلاس فوق می توانیم منوی سایت را تولید کنیم ، جدول فوق حدالاقل امکانات می باشد ، بدون شک با توجه به نیازمندی ها ، ممکن است لازم شود فیلد هایی به آن اضافه کنیم ولی در این قسمت ما فقط قصد تولید منو را داریم که مناسب نیاز ما می باشد .
توضیحات کلاس فوق :
Id : کلید اصلی می باشد .
Name : اسم گروه می باشد می توانید به جای آن از Title استفاده کنید .
Depth : عمق گروه را مشخص می کند . هر چند وجود این فیلد ضروری نمی باشد ولی در هنگام انتخاب سطوح مختلف خیلی مفید و باعث تسریع در انجام عمل مورد نظر می شود . به طور مثال اگر بخواهید سطح اول را انتخاب کنید تمامی رکورد هایی را انتخاب می کنید که فیلد پدر آنها مقدار null دارد ، چناچنه نیاز داشته باشد سطح سوم را انتخاب کنید در این صورت اگر فیلد Depth وجود نداشته باشد می بایست متدی تدارک دیده شود که گروه مورد نظر را تا اولین شاخه پیمایش کرده و سطح آن را مشخص کند.
برای مقدار دهی آن (Depth) در متد Insert نیاز به همچین کدی خواهیم داشت :
|
1 2 3 4 5 6 7 |
if (categoryModel.ParentId.HasValue) categoryModel.Depth = categoryModel.ParentId.Depth + 1; else categoryModel.Depth = 1; |
Path : این فیلد لیست پدر های گروه جاری را نشان می دهد البته مقدار آن می تواند خالی باشد .
مقدار آن می تواند مانند زیر باشد :
|
1 |
2/3/4/5 |
در واقع عدد های فوق نماش دهنده کلید اصلی پدر تا روت اصلی می باشد .
این فیلد برای رکورد هایی که پدر ندارند مقدار null دارد .
ParentId : مشخص کننده گروه پدر می باشد ، با توجه به اینکه گروه سطح اول هیچ پدری ندارند ، نوع آن nullable در نظر گرفته شده است .
کد کامل کلاس فوق :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public class Category { public int Id { get; set; } public string Name { get; set; } public int Depth { get; set; } public string Path { get; set; } public bool IsActive { get; set; } public int DisplayOrder { get; set; } public Category Parent { get; set; } public int? ParentId { get; set; } public virtual ICollection<Category> Categories { get; set; } } |
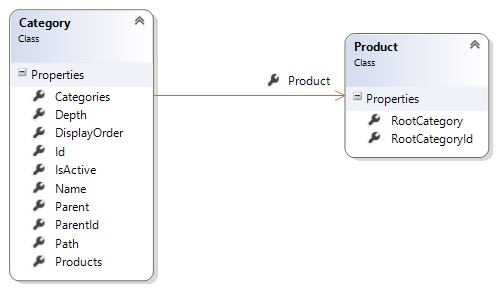
همانطور که گفتیم هر کالا یک گروه اصلی دارد که در سایت دیجی کالا این گروه اصلی سطح دوم درخت می باشد پس برای کامل تر شدن کلاس فوق یک جدول کالا هم در نظر می گیریم همانند زیر :
|
1 2 3 4 5 6 7 8 9 10 11 |
public class Product { //other fields public Category RootCategory { get; set; } public int RootCategoryId { get; set; } } |
و یک فیلد هم به جدول Category اضافه میکنیم به صورت زیر :
|
1 |
public virtual ICollection<Product> Products { get; set; } |
پس تا به اینجا یک رابطه یک به چند بین جدول Category و Product وجود دارد . یعنی هر گروه سطح دوم از جدول Category می تواند چند ین کالای مختلف داشته باشد . مدیریت اینکه چطور کالا ها فقط با سطح دوم Category رابطه داشته باشند هم بر میگردد به برنامه نویس .

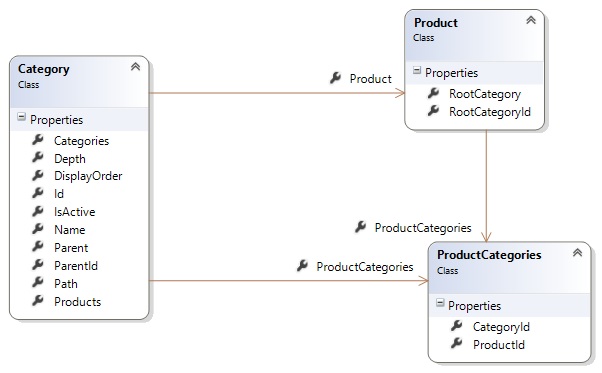
گفتیم یک کالا می تواند در چندین گروه مختلف قرار گیرد برای این این بخش هم نیاز به جدولی همانند زیر خواهد بود :

یادآوری : گروه هایی که در جدول ProductCategories قرار میگیرند باید گروه های باشند که جزء فرزندان RootCategoryId هستند .
تا به اینجا با استفاده از جدول Category توانستیم منوی سایت را پیاده سازی نماییم .
در ادامه به تحلیل خصوصیات داینامیک کالا ها می پردازیم .
اگر به سایت دیجی کالا نگاهی بیندازید ، در بخش فنی مربوط به هر کالا یک سری عناوین هستند که در زیر هر کدام از آنها جداولی از خصوصیات قرار داده شده است همانند :
مشخصات فنی
پردازنده
شبکه های ارتباطی
و…
ما به هر کدام از این عناوین ” گروه های خصوصیات ” می گوییم .
در واقع این کار باعث یک دسته بندی خصوصیات می شود که هم مدیریت آن برای برنامه نویس راحت تر می باشد و هم از نظر کاربری خیلی مرتب و منظم می باشد و در کمترین زمان کاربر می تواند با توجه به خصوصیات به یک نتیجه کلی برسد .
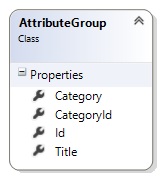
پس اول از هر چیزی نیاز به یک جدول برای نگهداری گروه های خصوصیت داریم ، تا بتوان گروه های خصوصیت را در آن قرار داد . برای این کار جدولی تحت عنوان AttibuteGroup طراحی خواهیم کنیم ، پس این جدول را همانند زیر طراحی خواهیم کرد :

جدول فوق فعلا کامل نشده است و در ادامه قدم به قدم آن را تکمیل خواهیم کرد .
Id : کلید اصلی جدول می باشد .
Title : عنوان گروه در آن ذخیره می شود . نمونه : مشخصات فنی ، پردازنده ، صفحه نمایش و…
CategoryId : مشخص می کند این گروه خصوصیت مربوط به کدام گروه می باشد . این فیلد باید یکی از گروه های سطح دوم جدول Category باشد .
مجددا یادآوری میکنیم که هر کالا دارای یک گروه اصلی می باشد که می بایست به سطح دوم درخت وصل باشد (نمونه سایت دیجی کالا : موبایل در زیر شاخه ” کالای دیجیتال “) و همچنین فیلد CategoryId هم باید دقیقا همان فیلد باشد ، یعنی سطح دوم درخت .
خصوصیات کالاهایی که در بخش موبایل قرار دارند با خصوصیات بخش لوازم خانگی باید تفاوت داشته باشند و این تفاوت هم از طریق همین فیلد حاصل می شود .
تا به اینجای کار ما فقط توانسته ایم برای گروه های اصلی یک سری گروه خصوصیت تعریف کنیم .
نمایش رابطه جدول Category با جدول AttributeGroup

رابطه بین این دو جدول ” یک به چند ” می باشد . هر گروه می تواند چندین گروه خصوصیت داشته باشد .
کدهای جدول AttibuteGroup تا به اینجا :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class AttributeGroup { public int Id { get; set; } public string Title { get; set; } public Category Category { get; set; } public int CategoryId { get; set; } } |
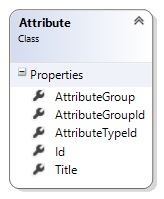
مرحله بعد ، تعریف خصوصیات می باشد ، زیر هر کدام از گروه های خصوصیات را اگر در دیجی کالا نگاهی بیندازید خواهید دید که یک سری آیتم ( خصوصیت ) وجود دارد که به صورت جدول مانند نمایش می دهد ، پس مشخص میشود که هر گروه خصوصیت یک سری خصوصیت دارد ، برای نگه داری این خصوصیات نیاز به جدولی برای نگه داری آنها داریم ، برای این کار جدول خواهیم ساخت تحت عنوان Attribute همانند زیر :

ابتدا توضیح فیلد ها و در ادامه به تکمیل و توضیح کامل آن خواهیم پرداخت :
Id : کلید اصلی جدول می باشد .
Title : عنوان خصوصیت می باشد . نمونه : وزن ، شبکه 4g و…
AttibuteGroupId : مشخص می کند که این خصوصیت مربطو به چه گروهی می باشد .
AttibuteTypeId : این فیلد از یک نوع شمارشی به صورت زیر تعریف شده است :
|
1 2 3 4 5 6 7 8 9 10 11 |
public enum AttributeType { Text, Boolean, Select } |
دلیل استفاده از فیلد AttributeTypeId چیست ؟
طبق بررسی دیجی کالا ،مقداری که برای خصوصیت ها مقدار دهی می شود یکی از سه حالت زیر باشند :
- Text : این نوع مشخص می کند که نوع خصوصیت ورودی از طرف ادمین می باشد ، به طور مثال وزن نونه ای از آن می باشد ، هر کالا دارای یک وزن متفاوت می باشد پس پر کردن این فیلد را در اختیار ادمین ( و یا هر کسی که اقدام به ثبت کالا میکند) می گذاریم تا بتواند هر مقداری که خواست در برای این خصوصیت وارد کند .
- Boolean : در دیجی کالا برای بعضی از خصوصیت ها در مقابل آنها یک عکس کوچک ضربدر و یا تیک وجود دارد . خصوصیت هایی که نوع آنها Boolean تعریف می شود مقادیر آنها از دو حالت خارج نیست و آن دو حالت True / false می باشند . مثالی از این ، خصوصیت ” صفحه نمایش رنگی ” می باشد ، اگر کالایی که ادمین قصد درج آن را دارد صفحه نمایش رنگی داشته باشد فقط کافیست برای خصوصیت ” صفحه نمایش رنگی ” تیک مربوطه را کلیک نماید در غیر این صورت خیر .
- Select : برای بعضی از خصوصیت ها می دانیم که وضعیت آنها از چند حالت بشتر خارج نیست و برای اینکه بعدا بتوانیم راحت و دقیق تر جستجو ها را انجام دهیم نوع فیلد را select انتخاب میکنیم . ابتدا نمونه ای از این مورد بیان کنیم ، نوع خصوصیت “سیستم عامل” را در نظر بگیرید ، می دانیم که نوع سیستم عامل برای گوشی ها یکی از موارد زیر می باشد :
- اندروید
- IOS
- بلک بری
- سیمبین
پس برای اینکه کاربر در هنگام درج کالا برای این فیلد نتواند هر مقدار وارد کند نوع فیلد را از نوع select انتخاب کرده ایم در ایین صورت دیگر مشکلی همانند اینکه ” اندروید ” و ” Andoid ” دو سیستم عامل متفاوت می باشد در هنکام پر کردن خصوصیت های کالا پیش نخواهد آمد .
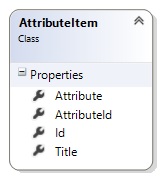
پس مشخص شد که بعضی از خصوصیت ها دارای یک سری آیتم ار پیش مشخص شده می باشند پس نیاز به جدولی داریم برای نگهداری لیست آیتم های مربوط به هر خصوصیت ،که جدول آن همانند زیر می باشد :

Id : کلید اصلی جدول می باشد .
Title: عنوان آیتم را مشخص میکند .
AttributeId : مشخص میکند که مروبط به کدام خصوصیت می باشد .
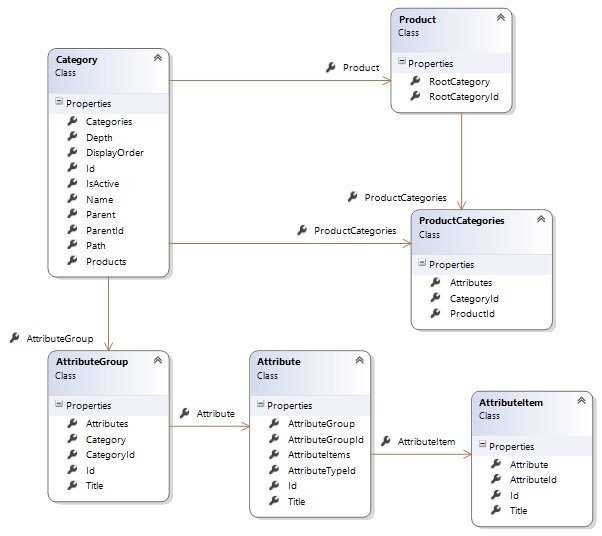
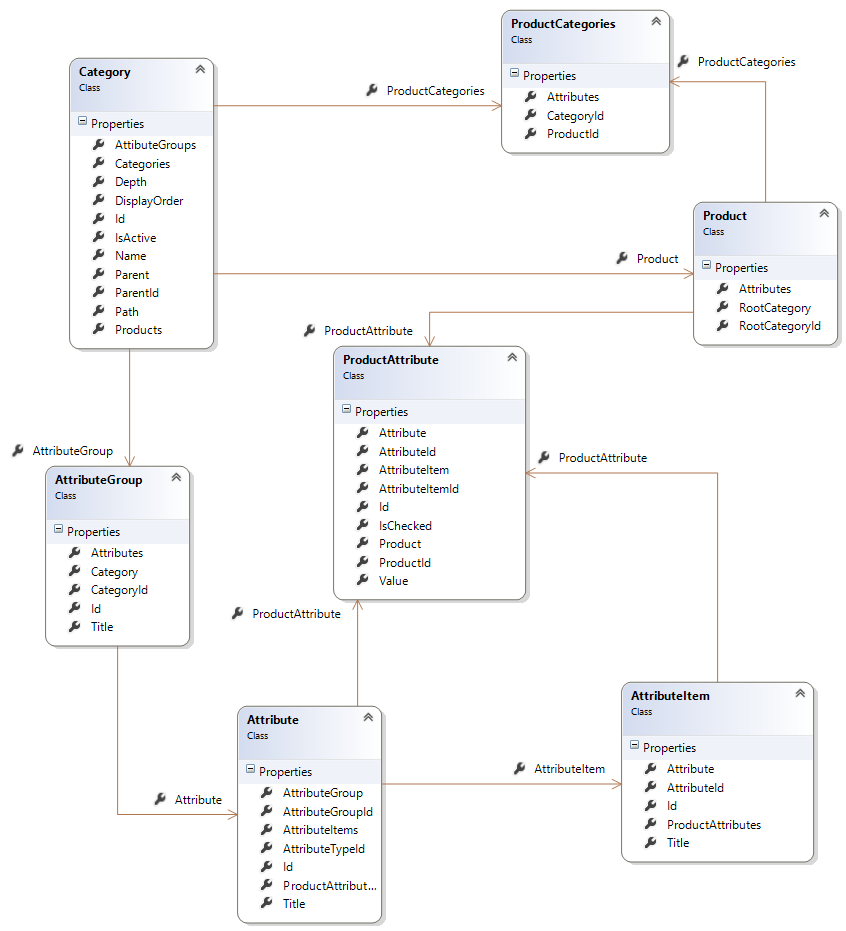
شمای کلی از جداول

تا به این قسمت توانسیم جداول مورد نیاز برای ساختار منوی و خصوصیات کالا ها را تولید کنیم .
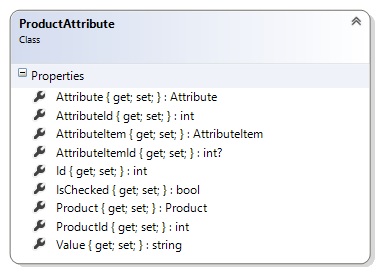
برای ذخیره مقادیر خصوصیت های مروبط به هر کالا می توان از جدولی همانند زیر استفاده کرد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public class ProductAttribute { public int Id { get; set; } public Product Product { get; set; } public int ProductId { get; set; } public Attribute Attribute { get; set; } public int AttributeId { get; set; } public string Value { get; set; } public AttributeItem AttributeItem { get; set; } public int? AttributeItemId { get; set; } public bool IsChecked { get; set; } } |

به روز رسانی شمای کلی :

و اما روند کار به چه صورت است :
زمانی که مدیر در بخش مدیریتی فروشگاه اقدام به درج کالا میکند ، ابتدا می بایست گروه اصلی را که این کالا باید د رآن قرار گیرد ، انتخاب کند ، بالفرض مثال ، مدیر گروه موبایل را انتخاب میکند ، با انتخاب گروه موبایل با لیست کل خصوصیت هایی که مربوط به گروه موبایل می باشند را به همراه یک گروه بندی (AttributeGroup) به ادمین نشان داد تا بتواند آنها را مقدار دهی کند . در هنگام تولید فرم برای پر کردن خصوصیت ها ، با توجه به نوع خصوصیت ، کنترل مورد نظر تولید می شود، مثلا اگر نوع یک Boolean می باشد باید یک چک باکس تولید شود و برای Text هم یک textbox و …
ممکن است با توجه به نیازمندی های یک فروشگاه ، نیاز باشد فیلد های اضافه تری و یا نوع های اضافه تری ایجاد نمود در اینجا هدف مبنا بر این بود که بتوانیم حداقل های آن را تحلیل کنیم .
در جداول فوق فیلد های زیادی در نظر گرفته نشده است و هدف فقط نمایش یک شمای کلی از جداول برای تهیه ساختار منو و خصوصیت های کالا می باشد .
خوشحال خواهم شد اگر دوستان نظری در تحلیل فوق دارند و یا اشکالی در آن می بینند بیان کنند تا بتوانیم آن را کامل تر کنیم و دوستانی دیگر هم بتوانند از آن استفاده کنند .
مطالب زیر را حتما مطالعه کنید
30 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.

سلام ببخشید میشه از دیتابیس به همراه اطلاعات مثال بزنید چون متوجه نمیشم
دوست عزیز تعداد جداول برای مثال زدن یکمی زیاد هست.
شما از جدول Category شروع کنید، گروه هایی که دارید داخل این جدول قرار است ذخیره شوند، مثل کالای دیجیتال، لوازم ورزشی و …
و در جدول کالا هم یک فیلد تحت عنوان کلید خارجی داریم RootCategoryID که مشخص میکند کالا مربوط به کدام گروه می باشد.
هر کالا یک گروه اصلی دارد و میتواند چندین گروه مختلف داشته باشد، برای مثال گوشی موبایل سامسونگ S20 می تواند در گروه 4G و دو سیم کارت و … قرار گیرد که برای این کار جدول ProductCategory در نظر گرفته شده است.
مابقی جداول مربوط به خصوصیات مربوط به کالا می باشند.
ممنون از توضیحاتتون
خواهش میکنم.
سلام چطور می تونم برای یک کالا مثلا موبایل رنگ سفید -> موجودی 10 عدد و همان موبایل با رنگ ابی موجودی 5 عدد رو ایجاد کنم ایا این یک ویژگی است یا باید یک جدول inventory جدا ایجاد کنم اگر همین محصول قیمت متفاوتی نیز داشته باشد چی لطفا راهنمایی کنید من جداولی شبیه طرح بالا دارم ممنون
در این پست به مباحث مربوط به Inventory پرداخته نشده است و صرفا تحلیل هایی برای خصوصیت هایی کالا در نظر گرفته شده است.
اگر بخواهید Inventory رو پیاده سازی کنید،بله نیاز به حداقل یک جدول دیگه دارید.
در کامنت ها لینک یک فروشگاه آنلاین متن باز رو قبلا به اشتراک گذاشته بودم. شما برای بحث نگه داری تعداد و قیمت ابتدا می بایست جدولی تحت هر عنوانی (ProductSKU) دارید که در این جدول چندین فیلد دارید که دوتا از این فیلد ها Price و Quantity می باشد. همچنین شما به لیستی از Attribute ها نیاز دارید ، که توسط این لیست است که مشخص می شود کالا با این مشخصات چه تعداد دارید و چه مبلغی هست.
برای مثال شما در جدول ProductSKU شناسه کالا را دارید، مبلغ را دارید و همچنین تعداد(به علاوه یکسری فیلد دیگر)؛ حال شما باید مشخص کنید این کالا با این مبلغ و تعداد، چه خصوصیاتی دارد؛ که شما رنگ آبی انتخاب میکنید.این خصوصیت های داخل یک جدولی باید ذخیره شود که با ProductSKU در ارتباط است.
لینک زیر رو ببینید. سعی میکنم در اولین فرصت این مطلب رو به روزرسانی کنم و بحث مربوط به Inventroty رو هم توضیح بدم.
لینک
خیلی ممنون راهنمایی تون واقعا مفید بود
درود فراوان
ایده ذهنی بنده خیلی نزدیک به مدلیست که در مقاله توضیح داده شده-بنده قصد داشتم با مدل ووکامرس برم جلو ولی با توضیحات خوب شما به این نتیجه رسیدم که مدیریت مدل مشروحه بسیار راحتر و چابکتر خواهد بود
سپاس فراوان
خیلی خوشحالم که پست برای شما مفید بوده است. لطفا اگر نظرات تکمیلی در مورد تحلیل داشتید به اشتراک بگذارید تا سایر دوستان هم استفاده کنند.
به روی چشم – باز هم سپاسگذارم از مطالب مفیدتون
خیلی ممنون به خاطر این پست مفید.
من یک سوالی داشتم فرض کنید ما سه محصول داریم :
موبایل(name:سامسونگ a50, رنگ ها: سفیدو سیاه و ram: 4 , سایز: ۸ اینج, قیمت: ۵ میلیون)
کفش(name: کفش ملی ، شهر ساخت: تبریز، رنگ ها: آبی و قرمز و مشکی و سفید، سایز: ۴۲ و ۴۵ و قیمت ۱۰۰ تومان)
تلوزیون(اسم: سامسونگ مدل as50، سایز ۵۰ اینج، قیمت ۲۰ میلیون، صفحه: تاچ ، دارای اینترنت: بله.)
)میدانم برخی از فیلدهای جدول را به خاطر خوانایی و سادگی حذف کرده اید).
الان اگر بخواهیم این محولات بالا را در جداول بالا بچینیم در هر کدام از جداول ها کدام مقادیر قرار خواهند گرفت؟؟
خیلی ممنون.
سلام. ممنون بابت به اشتراک گذاری این مطلب بسیار خوب.
یک سوال داشتم. چرا در جدول product، کتگوری روت رو بدیم؟ بهتر نیست پایین ترین سطح کتگوری رو بدیم؟ و کتگوری روتش رو با استفاده از فیلد path در جدول کتگوری به دست بیاریم؟
اینجوری دیگه نیازی به جدول product cateogories نداریم.
بله این روشی که گقتید شدنی هست و میتونید همین نتیجه رو بدست بیارید، منتها من این رو صرفا به این خاطر گذاشتم که در نیازی به جوین و یا پیمایش اون فیلد Path نباشه و سریع روت اصلی رو داشته باشید ( مثلا یک کاربرد این هستش اگه شما نیاز به یک گزارش داشته باشید که تمام کالا های گروه “انتخاب شده ” کاربر رو بخواید بدست بیارید با این فیلد امکان پذیر هستش)