CSS Reset چیست و تاثیر آن در نمایش وب سایت
css reset چیست ؟
از مهمترین مشکلاتی که در طراحی وب می توان به آن اشاره نمود نمایش مختلف یکسری از تگ ها ، توسط مرورگر های مختلف می باشد که همین باعث نمایش های مختلفی از سایت می شود . در واقع تمامی مرورگر ها یکسری خصوصیات از پیش تعریف شده برای هر تگ در نظر دارند و در صورتی که هیچ خصوصیاتی برای آنها تعیین نکنید این خصوصیات پیش فرض اعمال خواهد شد . با یک مثال بهتر متوجه موضوع خواهید شد : تگ لینک (<a>) به صورت پیش فرض توسط همه مرورگر ها به صورت رنگ آبی و زیر خط نمایش داده می شود و یا padding,margin که به صورت پیش فرض در مرورگرهای مختلف دارای مقداری می باشد که باعث فاصله از بیرون و داخل المان خواهد شد . در صورتی که بخواهید این خصوصیات پیش فرض را تغییر دهید باید صفحه مورد نظر خود را توسط CSS Reset ریست نمایید .
هدف CSS Reset :
هدف CSS Reset از بین بردن استایل ها و قواعد پیش فرضی است که مرورگرهای وب به المان های مختلف اعمال می کنند . با استفاده از CSS Reset ، نمایش پیش فرض المان ها در مرورگهای مختلف یکسان می شود .
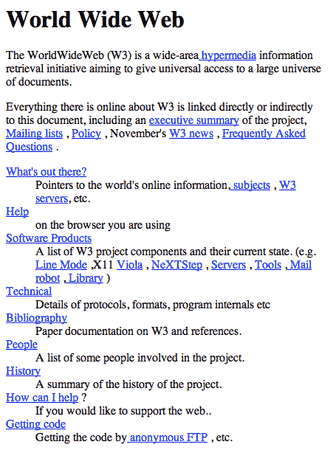
عکس زیر نمایش از کاربرد Css reset می باشد :

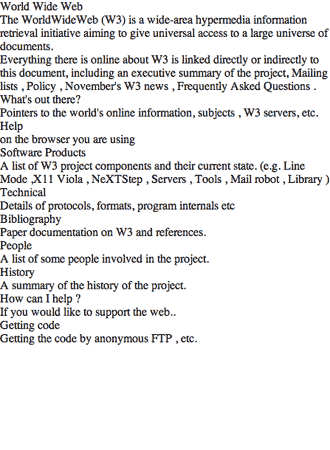
عکس بالا از هیچ خصوصیات css ی برای اعمال بر روی تگ ها استفاده نکرده است به همین دلیل خصوصیات پیش فرض بر روی تگ های آن اعمال شده که همانطور در عکس مشاهده می کنید تمامی لینک ها با رنگ آبی و زیر خط نمایش داده شده اند بعد از Reset کردن، صفحه فوق به صورت زیر تبدیل خواهد شد:

محتوای فایل CSS Reset چیست :
CSS Reset یک فایل CSS می باشد که شامل مجموعه ای از استایل های CSS بر روی عناصر مختلف می باشد که آن را بیشتر به اسم reset.css ذخیره و مورد استفاده قرار می دهند . می توانید از هر اسم دلخواهی استفاده نمایید.
چرا باید از css Reset استفاده کنیم :
یکی از چالش هایی که برای طراحان وب بوده و خواهد بود ساختن سایت هایی می باشد که در مروگرهای مختلف نمایش یکسانی را داشته باشند .با استفاده از css reset می توانید خصوصیات پیش فرض را مطابق میل خود تغییر داده و باعث نمایش یکسان سایت خود در مرورگر های مختلف شوید . این کار تا حدودی هم باعث کاهش حجم کدهای css سایت شما خواهد شد . مثلا فقط کافیست یک بار خصوصیات تگ هایی مورد نظر را مطابق نیاز خود تنظیم نمایید . مثلا در صورتی که بخواهید تمام لینک ها به صورت پیش فرض خاصیت text-decoration آنها برابر none باشد فقط کافیست در فایل css reset آن را تعریف کنید .
چگونه از css reset استفاده کنیم :
css Reset های مختلفی را می توانید در اینترنت پیدا کنید که هر طراح و شرکتی مطابق نیاز خود اقدام به نوشتن CSS Reset های مختلفی کرده اند . اگر در نوشتن CSS مبتدی هستید و نمی توانید خود CSS Reset را بنویسید می توانید از CSS Reset هایی استفاده کنید که توسط طراحان حرفه ای و کمپانی های بزرگ نوشته شده اند .در css Reset خصوصیاتی که مقدار عددی قبول می کنند با مقدار 0 (صفر) تنظیم می شوند و خوصیاتی که یک مقدار را از چند مقدار قبول می کنند با none یا normal (بسته به نوع خصوصیت) مقدار دهی می شوند .
برای نوشتن CSS Reset تمامی قواعد و خصوصیات مورد نظر خود را در یک فایل جداگانه نوشته و آن را به صفحات سایت خود اضافه نمایید .هر چند می توانید آن را به صورت داخلی(internal) هم بنویسید.
* محل قرار گرفتن فایل CSS Reset مهم می باشد و باید قبل از سایر فایل های CSS دیگر قرار داشته باشد . مانند زیر :
|
1 2 3 |
<link href="../css/reset.css" rel="stylesheet" /> <link href="../css/othercss.css" rel="stylesheet" /> |
در زیر یک نمونه بسیار ساده از css Reset را ملاحضه می کنید :
|
1 2 3 4 5 6 7 8 |
ol, ul { list-style: none; } html, body, div, form, label { margin: 0; padding: 0; } |
Reset بالا باعث تنظیم مقدار none برای تمامی تگ های ul,ol می شود ، همچنین مقدار margin,padding را برای تگ های html,body,div,form,label برابر صفر (0) تنظیم میکند .
در صورتی که قصد دارید از CSS Reset های آماده استفاده کنید به ورژن HTML آن دقیت کنید . بعضی از CSS Reset ها مخصوص HTML5 نوشته شده اند .
در زیر CSS Reset yahoo را ملاحضه می کنید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } fieldset,img { border:0; } address,caption,cite,code,dfn,em,strong,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } |

دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.